どうも。 ハードウェア畑出身のe.mattsanです。 回路を相手にする仕事からプログラマに転向した一人です。
ちなみに、みなさんは電子回路をいじったことがありますか。
今はリモート勤務が日常となってしまい、出勤することもままならなくなりましたが、よく社内で電子工作をする光景を目にすることがありました。
我が社の東京オフィスは秋葉原に近く、昼休みにちょっと秋月電子まで買い物に…、と簡単に出かけられる立地も影響しているのかもしれません。
わたしも写真の抵抗器を秋月電子で購入しました。 5つか6つもあれば十分なのですが、ひと袋百個単位で売られているものですから、今でも手元に数百個の在庫があります。
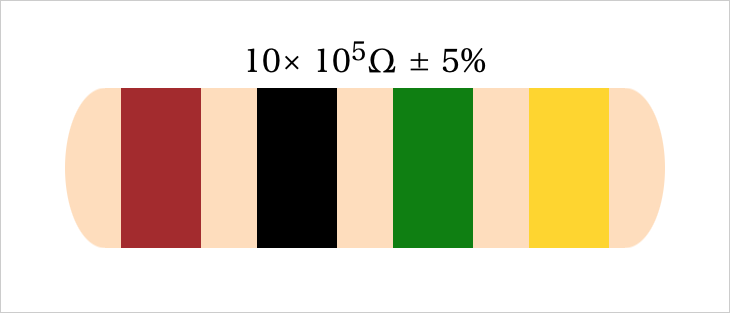
このサイズの抵抗器は、見てのとおり数値でなく、色の帯が描かれていることをご存じの方も多いと思います。 これは抵抗器の値、抵抗値を表しています。 このそれぞれの色が一つ一つの数字に対応していて、ひと揃いで数値を表現するようにできています。
この抵抗器に描かれている色、じつは虹の色…とだいたい同じ色が使われています。だいたい。
「抵抗器に描かれている帯の色は虹の色なんだよ」と以前に知人と話をしたことがありますが、そのとき「いや、そもそも虹の色を覚えてないし」と言われてしまいました。
虹の色は、日本では7色に数えられますが、それぞれにどんな色が割り当てられているのか、あまり知られていないのかもしれません。
その色は「 赤橙黄緑青藍紫(せき/とう/おう/りょく/せい/らん/し)」と言われています。
先ほど色が数字を表すと言いましたが、10進数を表現するには10種類の数字が必要なので、虹の7色だけでは足りません。
そこで10種類の数字を表現するために、虹の色のほかに彩度の低い「黒茶灰白」の4色を補い、10種類の数字を表すようにできています。
さて、ここで4色を加えました。 虹の7色に4色を加えると11種類になってしまいます。
じつは虹の色と言われる色のうち、藍の色は使われていません。 これは青や紫と区別しにくいために使われないようです。 なので「だいたい虹の色」なのです。だいたい。
藍を除いた虹の6色の、前に黒茶を、後ろに灰白を加え、合計10種類の色を使って次のように数字を表現しています。
| 黒 | 茶 | 赤 | 橙 | 黄 | 緑 | 青 | 紫 | 灰 | 白 |
|---|---|---|---|---|---|---|---|---|---|
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
さて。 これで色が数字を表すことはわかりましたが、その数字を解釈できなければ値を読み取ることはできません。
そこは世の中の困りごとをプログラミングで解決するのがプログラマ。 ブラウザの上で色をポチポチするだけで抵抗器の値がわかるページを書いてみることにしました。
<!DOCTYPE html> <html lang="ja"> <head> <title>COLOR CODE</title> <script defer src="https://unpkg.com/alpinejs@3.x.x/dist/cdn.min.js"></script> <style> body { display: flex; justify-content: space-evenly; } .resistor-value { text-align: center; } .resistor-image { display: flex; justify-content: space-evenly; background-color: #fdb; width: 300px; height: 80px; border-radius: 50px/100px; } .first-digit, .second-digit, .multiplier, .tolerance { width: 40px; } </style> <script> document.addEventListener('alpine:init', () => { const colors = [ 'black', 'brown', 'red', 'orange', 'yellow', 'green', 'blue', 'violet', 'gray', 'white', 'inherit', 'silver', 'gold' ] Alpine.data('Resistor', () => { return { firstDigit: 0, secondDigit: 0, multiplier: 0, tolerance: 1, incFirstDigit () { this.firstDigit = (this.firstDigit + 1) % 10 }, incSecondDigit () { this.secondDigit = (this.secondDigit + 1) % 10 }, incMultiplier () { this.multiplier = (this.multiplier + 1) % 10 }, incTolerance () { this.tolerance = (this.tolerance + 1) % 3 }, getFirstDigitStyle () { return `background-color: ${colors[this.firstDigit]};` }, getSecondDigitStyle () { return `background-color: ${colors[this.secondDigit]};` }, getMultiplierStyle () { return `background-color: ${colors[this.multiplier]};` }, getToleranceStyle () { return `background-color: ${colors[this.tolerance + 10]};` }, getDigit () { return this.firstDigit * 10 + this.secondDigit }, getTolerance () { return [20, 10, 5][this.tolerance] } } }) }) </script> </head> <body> <div x-data="Resistor"> <div class="resistor-value"> <span x-text="getDigit"></span>× 10<sup x-text="multiplier"></sup>Ω ± <span x-text="getTolerance"></span>% </div> <div class="resistor-image"> <div class="first-digit" @click="incFirstDigit" :style="getFirstDigitStyle"></div> <div class="second-digit" @click="incSecondDigit" :style="getSecondDigitStyle"></div> <div class="multiplier" @click="incMultiplier" :style="getMultiplierStyle"></div> <div class="tolerance" @click="incTolerance" :style="getToleranceStyle"></div> </div> </div> </body> </html>
フレームワークには、最近お気に入りの Alpine.js を使っています。 軽量で、小さな操作を簡単に書くのにとても重宝しています。
冒頭の写真の中央にある抵抗器の色は「 茶黒緑金 」です。
「金」。
抵抗器に限らず、工業製品にはどうしてもばらつきが付いて回ります。 このばらつき ── 許容差(誤差)は、工業規格として定められています。
その許容差を表現するために、虹の色(の7色 - 1色 + 4色)の10種類以外に、いくつかの色が使われています。 その一つが「金」です。
許容差の表現には、よく目にする抵抗器では「金」の他に「銀」と色なしが使われています。 色なしとは、4番目の色がついていない状態、描かれている色の帯が3本のみのケースです。
値はそれぞれ次のようになっています。
| 金 | 銀 | 色なし |
|---|---|---|
| ±5% | ±10% | ±20% |
(実際には許容差に他の色が使われたり、色の帯の数が5つや6つのこともあるのですが…今回のところは目をつぶってください)
上記のHTMLをファイルに保存しブラウザで開くと、抵抗器を模したイメージが表示されると思います。 今すぐ動きを見てみたいという方のために、bl.ocks.org を利用したページも用意しましたので、こちらのページをためしてみてください。 その色の帯をポチポチとクリックして「茶黒緑金」をそろえると、「10×105Ω±5%」と表示されます。
10×105Ω = 1.0×106Ω 、つまりこの抵抗器の抵抗値は「1.0MΩ(±5%)」と知ることができました。
抵抗器の色については、Wikipedia.orgなどにも詳しく書かれています。
電子回路は、とくにディジタル回路は、プログラミングと同じようにロジックを組み立てる面白さがあります。 一方で、物理的な制約や誤差といったプログラミングにはない要素も、多分に含んでいます。
電子回路に触れてみると、ソフトウェアとはまた違ったロジックの世界をのぞくことができのではないか思います。
世の中の困りごとを、プログラミングで解決する仕事をしてみませんか?
株式会社永和システムマネジメント アジャイル事業部では、エンジニアを絶賛募集しています。
さまざまな背景を持つ方々も歓迎です。 応募エントリお待ちしております!